魔方墙图像量化脚本
脚本初衷
学院用于宣传活动展示的魔方墙图案的设计一直是一个比较棘手的问题。图像的更新频率也比较频繁。在网络上发现有些社团类的活动也需要一个脚本去将目标图像实现“马赛克”般的转化,并尽可能地保留图像的细节。于是,我写了如下脚本。
[获取脚本代码](SAN-SHIa/CubeWall: 魔方墙图像量化脚本 (github.com))
概述
这个脚本的目的是将一张原始图片量化为6种预定义颜色,并将量化后的图像扩展成一个大的魔方墙。每个魔方块都是3*3像素,整个魔方墙是25*25的魔方块(即75*75像素)组成的。
依赖
- Python 3
- Pillow库(
PIL的更新版)
使用步骤
- 确保你的Python环境中已经安装了Pillow库。通过运行
pip install Pillow来安装。 - 将你的图片命名为
source.jpg并放置在脚本相同的目录下。 - 运行脚本。
脚本功能
- 加载原始图片
source.jpg。 - 定义6种目标颜色。此步可手动取色设定。
- 将图片缩放到
75*75像素。 - 创建一个新图片
quantized_image来存放量化后的颜色。 - 定义一个变换字典
transform,将量化颜色映射到新的显示颜色。 - 遍历缩放后的图片每个像素,找到最接近的目标颜色,并将该颜色放入
quantized_image。 - 创建一个扩展图片
expand_image,将量化后的每个颜色块扩展为更大的8*8像素块。 - 将扩展后的图像分割成
25*25的小块,并存储在列表blocks中。 - 创建一个
1000*1000像素的新图片wall,作为魔方墙。 - 将
blocks中的每个小块按照魔方布局排列到wall上。 - 保存量化后的魔方墙图片为
output.bmp。
输出
output.bmp:量化后的魔方墙图片。- (可选)
expand.bmp:扩展后的中间图片,用于调试。
注意事项
- 确保图片路径正确,否则脚本将无法找到图片文件。
- 脚本中的量化颜色和变换颜色可以根据需要进行调整。
- 脚本中的魔方块大小和魔方墙尺寸也可以根据需要进行调整。
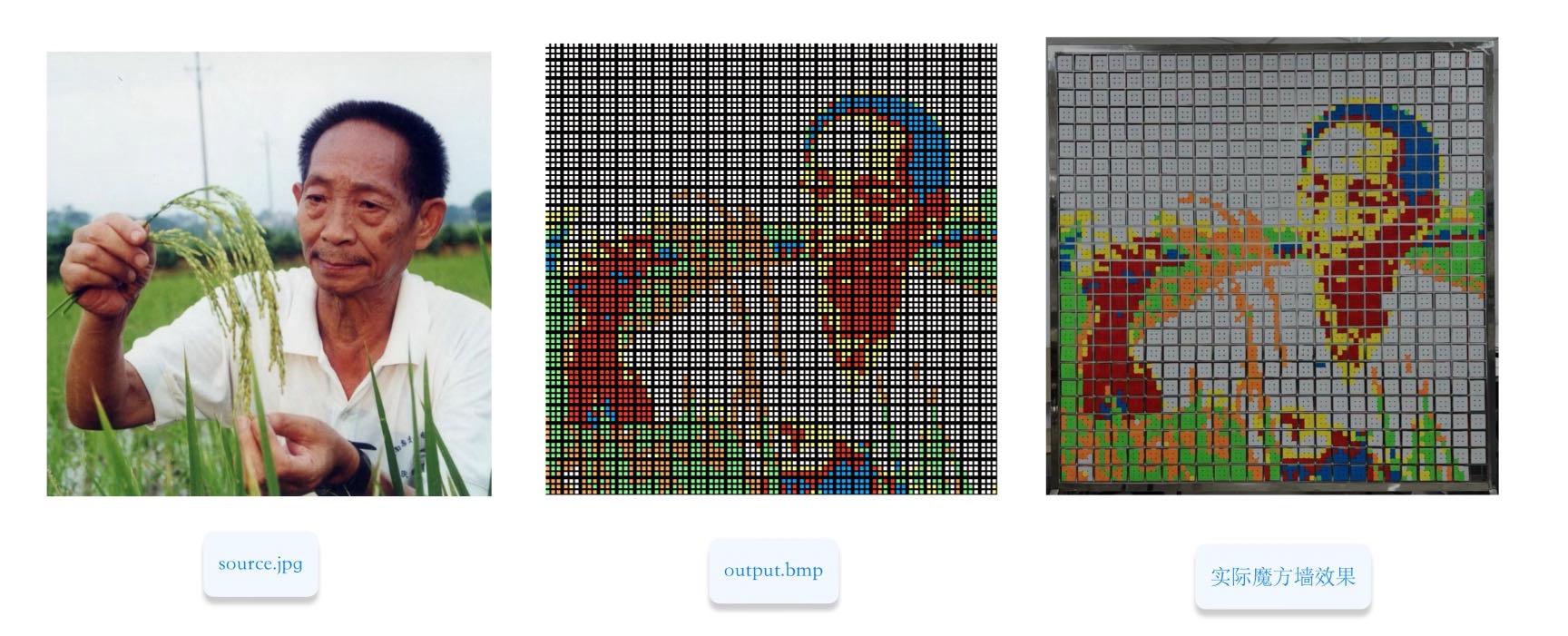
运行效果:

后续将会针对该脚本优化升级…